https://docs.opencv.org/2.4/doc/tutorials/imgproc/imgtrans/remap/remap.html
Goal
In this tutorial you will learn how to:
- Use the OpenCV function remap to implement simple remapping routines.
Theory
What is remapping?
It is the process of taking pixels from one place in the image and locating them in another position in a new image.
To accomplish the mapping process, it might be necessary to do some interpolation for non-integer pixel locations, since there will not always be a one-to-one-pixel correspondence between source and destination images.
We can express the remap for every pixel location Image may be NSFW.
Clik here to view. as:
as:Image may be NSFW.
Clik here to view.
where Image may be NSFW.
Clik here to view. is the remapped image, Image may be NSFW.
is the remapped image, Image may be NSFW.
Clik here to view. the source image and Image may be NSFW.
the source image and Image may be NSFW.
Clik here to view. is the mapping function that operates on Image may be NSFW.
is the mapping function that operates on Image may be NSFW.
Clik here to view. .
.Let’s think in a quick example. Imagine that we have an image Image may be NSFW.
Clik here to view. and, say, we want to do a remap such that:
and, say, we want to do a remap such that:Image may be NSFW.
Clik here to view.
What would happen? It is easily seen that the image would flip in the Image may be NSFW.
Image may be NSFW.
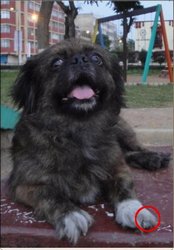
Clik here to view. direction. For instance, consider the input image:
direction. For instance, consider the input image:
Clik here to view.
observe how the red circle changes positions with respect to x (considering Image may be NSFW.
Image may be NSFW.
Clik here to view. the horizontal direction):
the horizontal direction):
Clik here to view.
In OpenCV, the function remap offers a simple remapping implementation.
Code
- What does this program do?
- Loads an image
- Each second, apply 1 of 4 different remapping processes to the image and display them indefinitely in a window.
- Wait for the user to exit the program
- The tutorial code’s is shown lines below. You can also download it from here
Explanation
Create some variables we will use:
Load an image:
Create the destination image and the two mapping matrices (for x and y )
Create a window to display results
Establish a loop. Each 1000 ms we update our mapping matrices (mat_x and mat_y) and apply them to our source image:
The function that applies the remapping is remap. We give the following arguments:
- src: Source image
- dst: Destination image of same size as src
- map_x: The mapping function in the x direction. It is equivalent to the first component of Image may be NSFW.
Clik here to view.![h(i,j)]()
- map_y: Same as above, but in y direction. Note that map_y and map_x are both of the same size as src
- CV_INTER_LINEAR: The type of interpolation to use for non-integer pixels. This is by default.
- BORDER_CONSTANT: Default
How do we update our mapping matrices mat_x and mat_y? Go on reading:
Updating the mapping matrices: We are going to perform 4 different mappings:
Reduce the picture to half its size and will display it in the middle:
Image may be NSFW.
Clik here to view.![h(i,j) = ( 2*i - src.cols/2 + 0.5, 2*j - src.rows/2 + 0.5)]()
for all pairs Image may be NSFW.
Clik here to view.![(i,j)]() such that: Image may be NSFW.
such that: Image may be NSFW.
Clik here to view.![\dfrac{src.cols}{4}<i<\dfrac{3 \cdot src.cols}{4}]() and Image may be NSFW.
and Image may be NSFW.
Clik here to view.![\dfrac{src.rows}{4}<j<\dfrac{3 \cdot src.rows}{4}]()
Turn the image upside down: Image may be NSFW.
Clik here to view.![h( i, j ) = (i, src.rows - j)]()
Reflect the image from left to right: Image may be NSFW.
Clik here to view.![h(i,j) = ( src.cols - i, j )]()
Combination of b and c: Image may be NSFW.
Clik here to view.![h(i,j) = ( src.cols - i, src.rows - j )]()
This is expressed in the following snippet. Here, map_x represents the first coordinate of h(i,j) and map_y the second coordinate.
Result
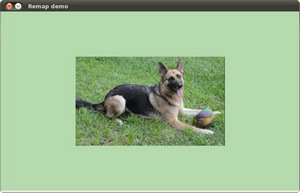
After compiling the code above, you can execute it giving as argument an image path. For instance, by using the following image:
Image may be NSFW.
Clik here to view.![Original test image]()
This is the result of reducing it to half the size and centering it:
Image may be NSFW.
Clik here to view.![Result 0 for remapping]()
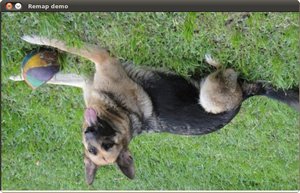
Turning it upside down:
Image may be NSFW.
Clik here to view.![Result 0 for remapping]()
Reflecting it in the x direction:
Image may be NSFW.
Clik here to view.![Result 0 for remapping]()
Reflecting it in both directions:
Clik here to view.

Clik here to view.